【WordPress】インスタのギャラリーを埋め込むプラグインを紹介【ハッシュタグ検索もok】

今回紹介するのは、私が愛用しているインスタのギャラリーを、ブログに埋め込むプラグインです。
ブログにインスタのギャラリーを埋め込みたいなーと思ったものの、日本語のプラグインはほぼなし。無料のプラグインは、自分のアカウントだけ表示できるものだけ。
私が埋め込みたいのは、「ハッシュタグ検索」の検索結果や、他の人のアカウントのギャラリーなんです。
それができるプラグインが有料だったけど、使ってみて大満足です。よく何のプラグインを使っているか聞かれるので、詳しく紹介したいと思います。
このプラグインを使うとできること
例えば、自分のアカウントを紹介する感じで使うこともできます。ブログの最後や、サイドウィジェットなどに設置すると良い感じです。
これはアカウント名(@sao_0324)で条件を指定して、表示しています。
このアカウント名は自分のアカウントでなくても大丈夫。なので、ブログでカフェの紹介をした時に、そのカフェのアカウントを表示させたりする使い方をしています。
他にはこんな感じで、#sao0324_droneの検索結果だけ表示してます。
ハッシュタグで条件を指定することもできるのが、本当に便利!これは私のインスタに投稿しているドローン写真だけをまとめたハッシュタグなんですが、それだけ表示させることができるの。
ちゃんと投稿をクリックすると、インスタに飛ぶので、そこからインスタをフォローしてもらうなんてことも可能。
スポンサーリンクプラグインの設定方法
このプラグインは有料なので、まず購入するところからです。
「But Now」をクリックし、支払い情報を入力して、購入します。
(約4,000円の買い切りです)

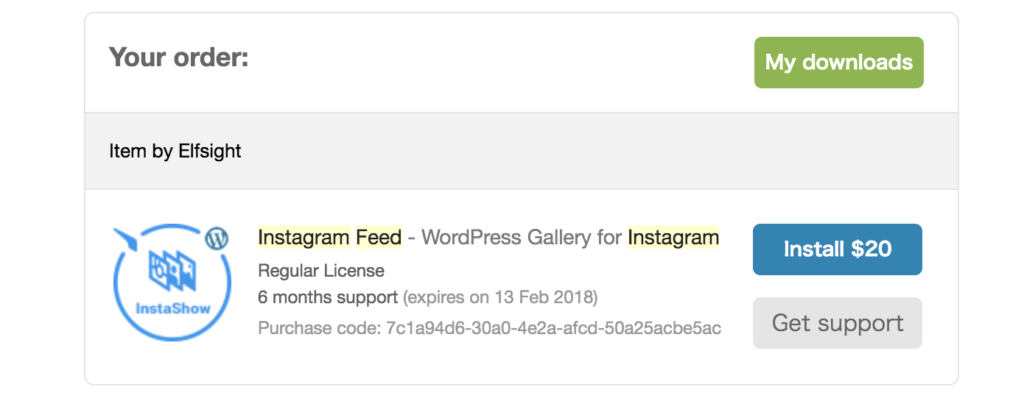
購入後、メールにダウンロードリンクが届くので、「My download」をクリック

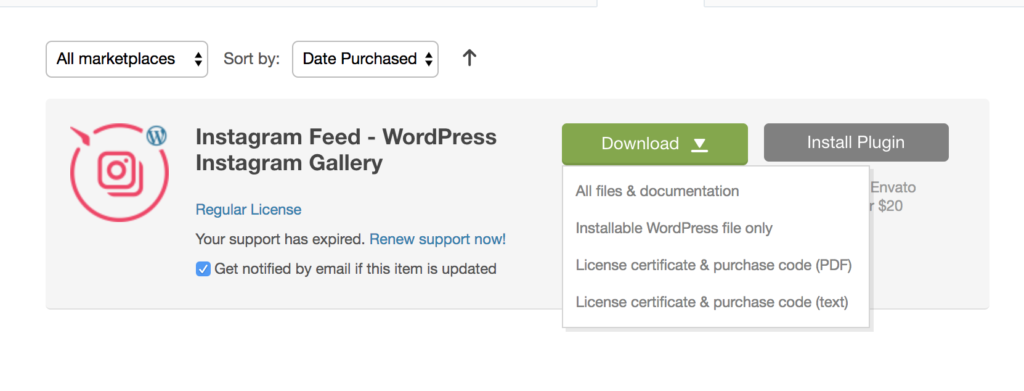
「Download」にカーソルを合わせて、「Installable Word Press file only」をクリック

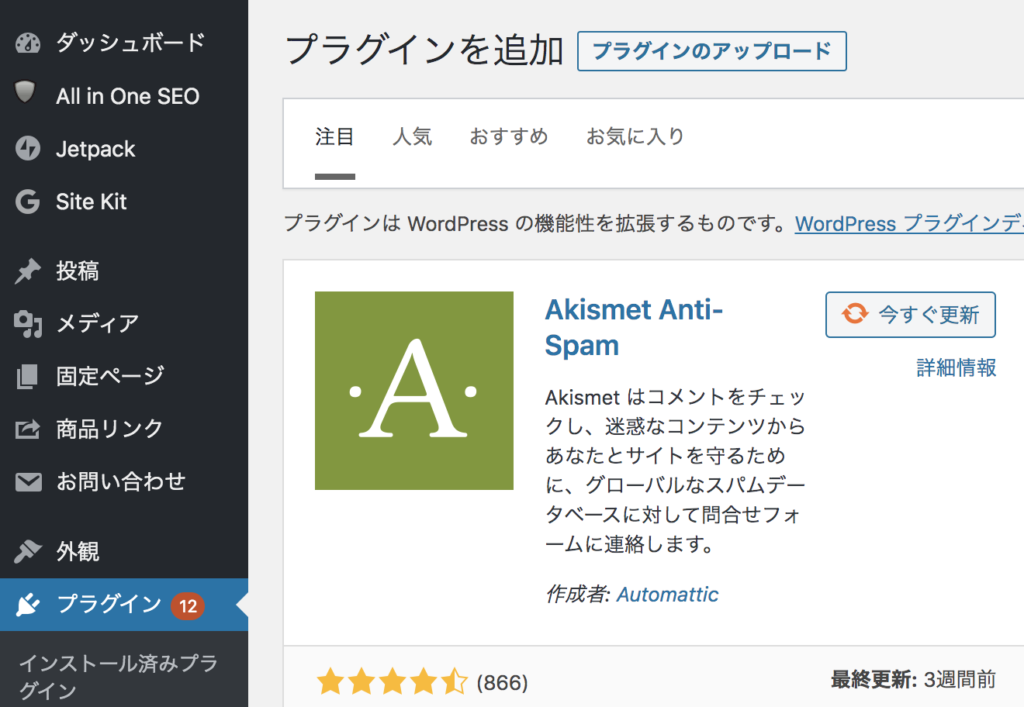
ワードプレスを開いて、プラグインをクリックし、新規追加をクリック
「プラグインのアップロード」をクリックします

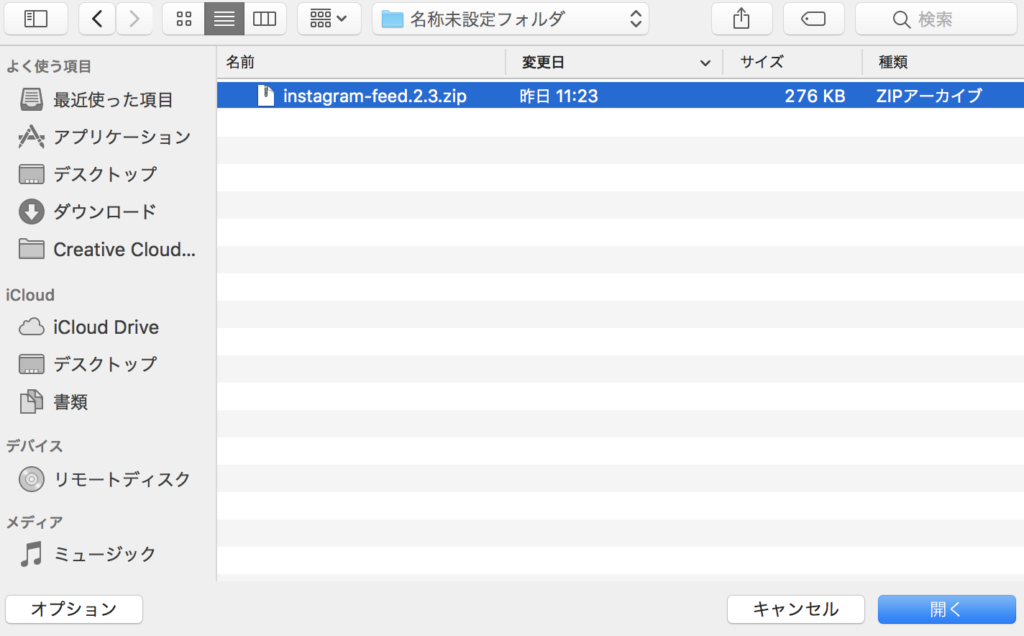
さっきダウンロードした「ZIPファイル」を選択して、開くをクリック

これでプラグインの設定は完了!次は実際にプラグインを使ってみよう。
スポンサーリンクプラグインを使う方法
Create widgetをクリック

Widget name=分かりやすい名前
Instagram soueces=表示させたいアカウント名、ハッシュタグを入力

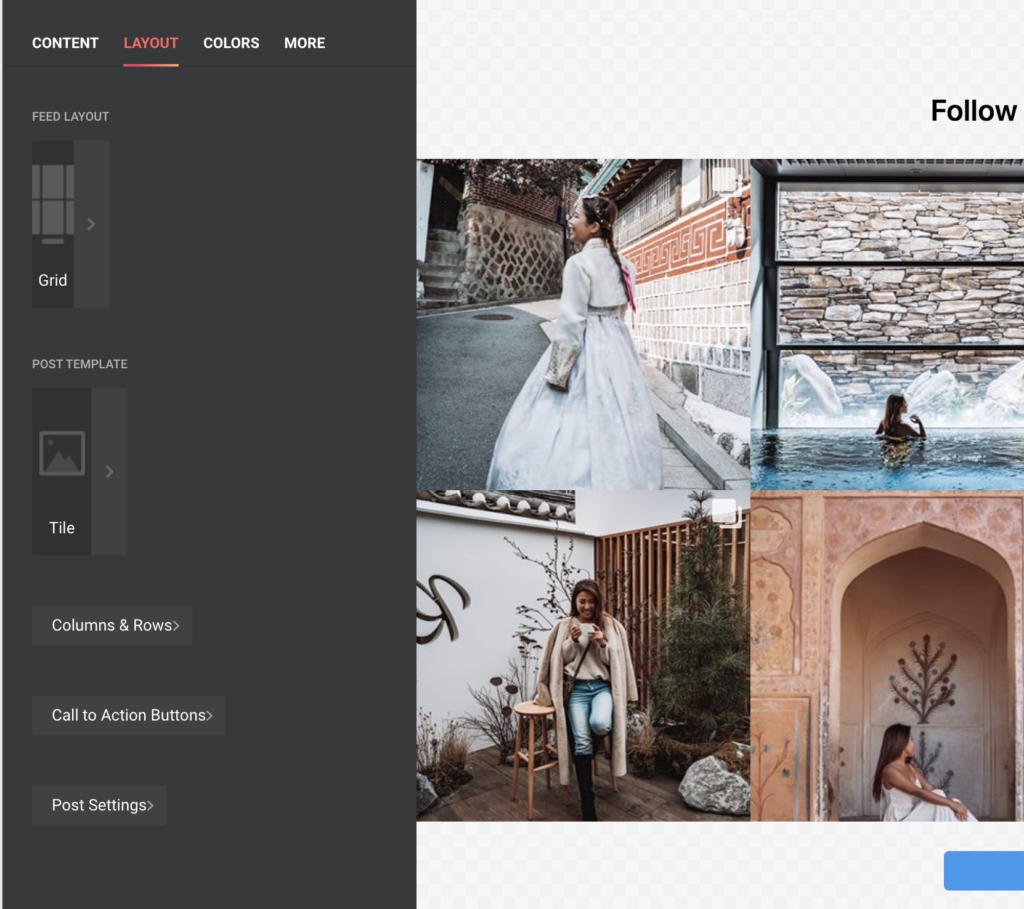
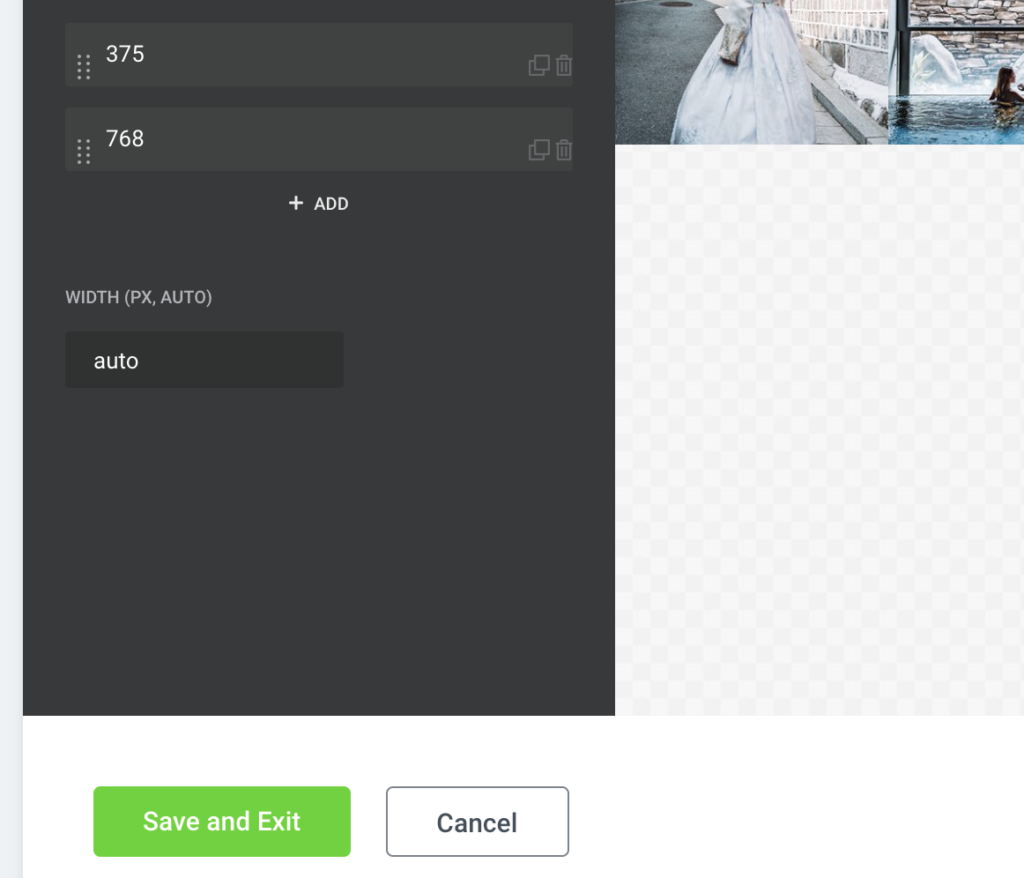
「LAYOUT」をクリックすると、表示レイアウトをカスタマイズできます。
※右側にデモページが出るので、感覚で簡単にカスタマイズ可能です。

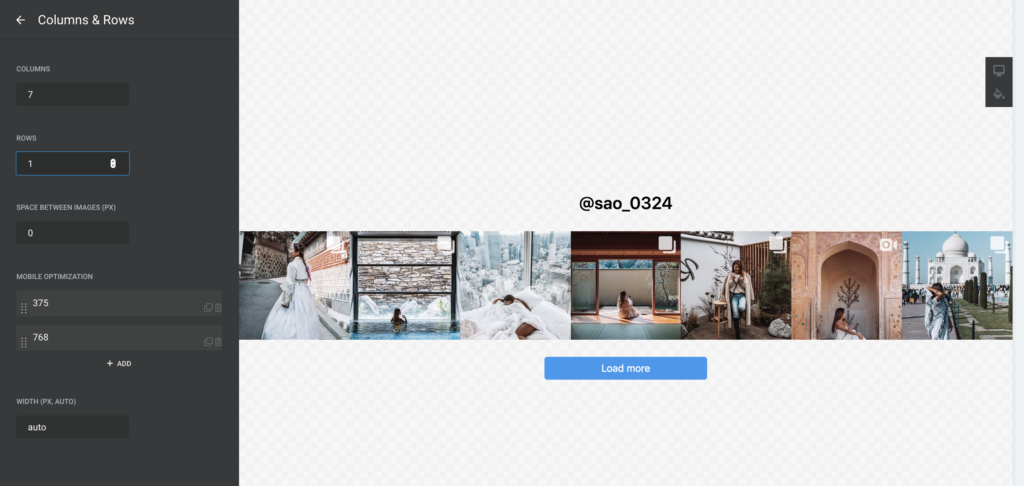
試しにカスタマイズしてみました。縦1カラム、横7カラムです。自分の好きなレイアウトにしてみてね。そしてまだ終わりじゃない!

Save and Exitをクリックして、保存します。

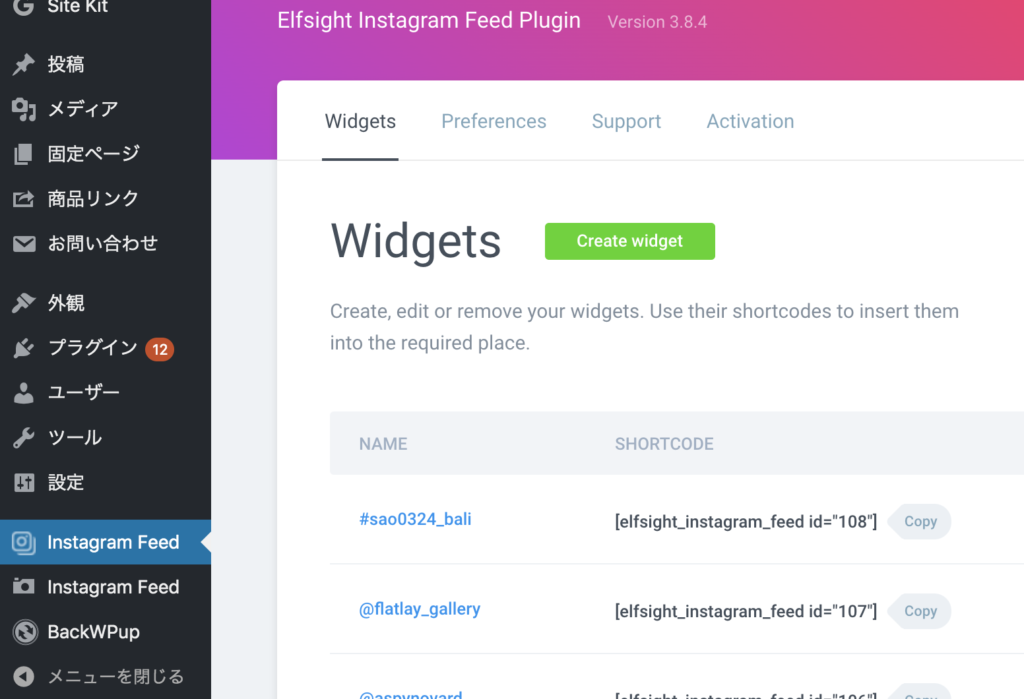
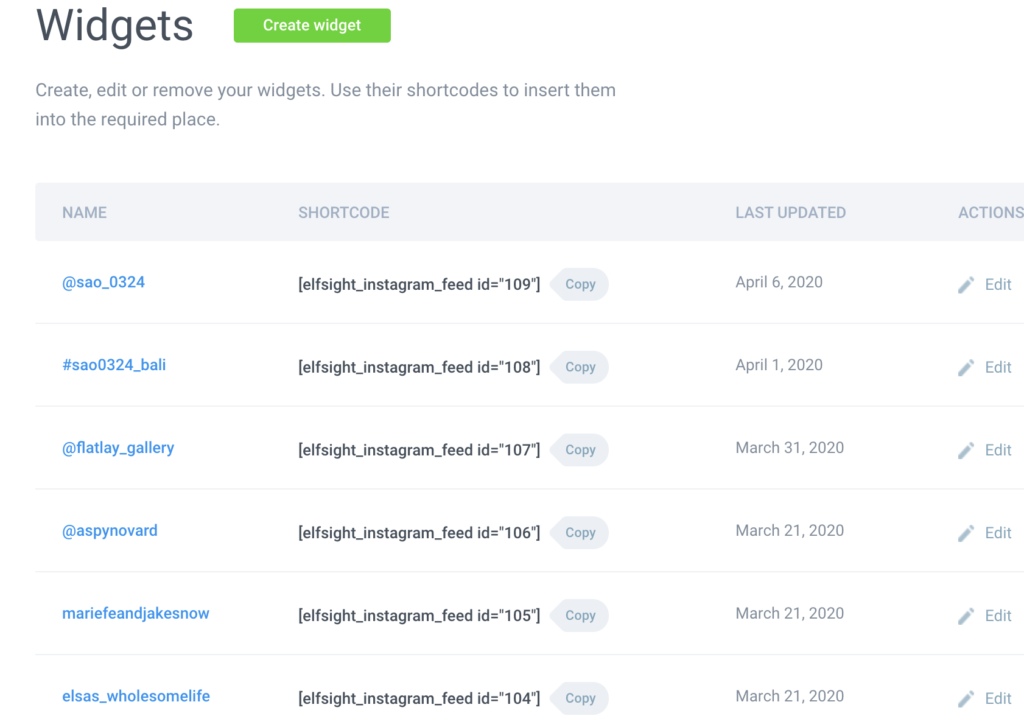
一覧に保存したギャラリーの名前が表示されているので、そのSHORTCODEをコピーします。(こんな感じで何種類もギャラリーをつくることができますよ)

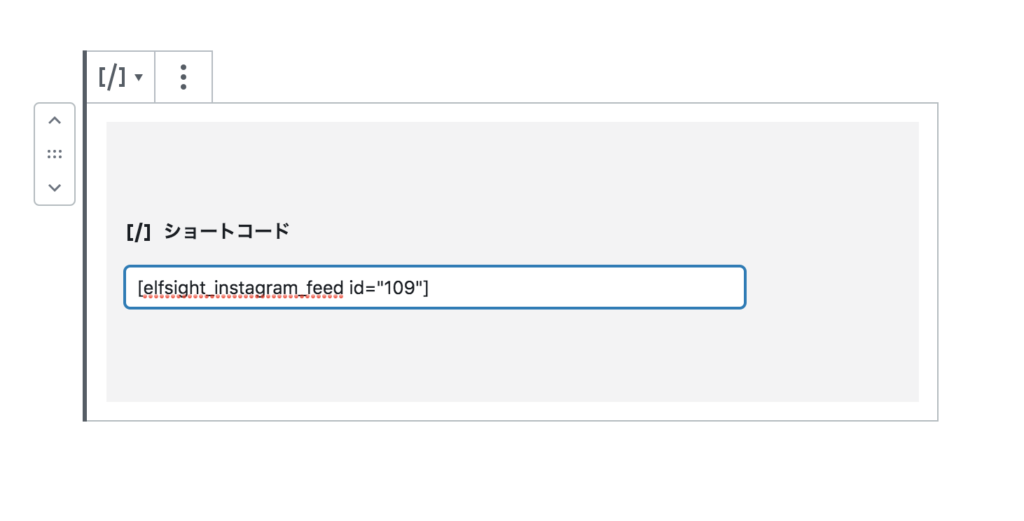
ブログの記事内にショートコードとして、貼り付けします。

そうすると、こんな感じで表示されます!とっても簡単。
さいごに。
どうだったかな?有料プラグインを最初はためらっていて、無料のプラグインをたくさん使ってみたけど、全然使えなかったの。(自分のアカウントだけしか無理、1ギャラリーしか無理とか)
4,000円くらいするけど、思い切って買ってみて本当に良かった。ギャラリー作るのも簡単だし、レイアウトもかわいいし、高機能。
ブログは、リアルな情報が大事なので、こうやってインスタと連携させた記事を作れるのは強みだと思う。おしゃれなブログにしたい人は、ぜひ使ってみてね。
【Blog関連記事】